因由
因近期使需项目需要构建前端页面,故用reactjs作为前端的技术框架,ui选择material-ui v4.3.1作为一个基础.使用create-react-app初始化项目,其中踩了一些坑,记录在此,以做后续查看…
问题
根据项目需求,第一步需使用自定义的字体,根据官方文档typography.按照此方式配置,皆无法使字体问题文件生效.(是本地的字体,不是Google font)在一番搜索后,也许是应为版本原因,或者其他原因,可以在此github issues看到有很多朋友均遇见了此番问题,参照之后,也没有实际解决
转机出现
按照官方使用Roboto的字体,需要在index.html引入此文件
1 | <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" /> |
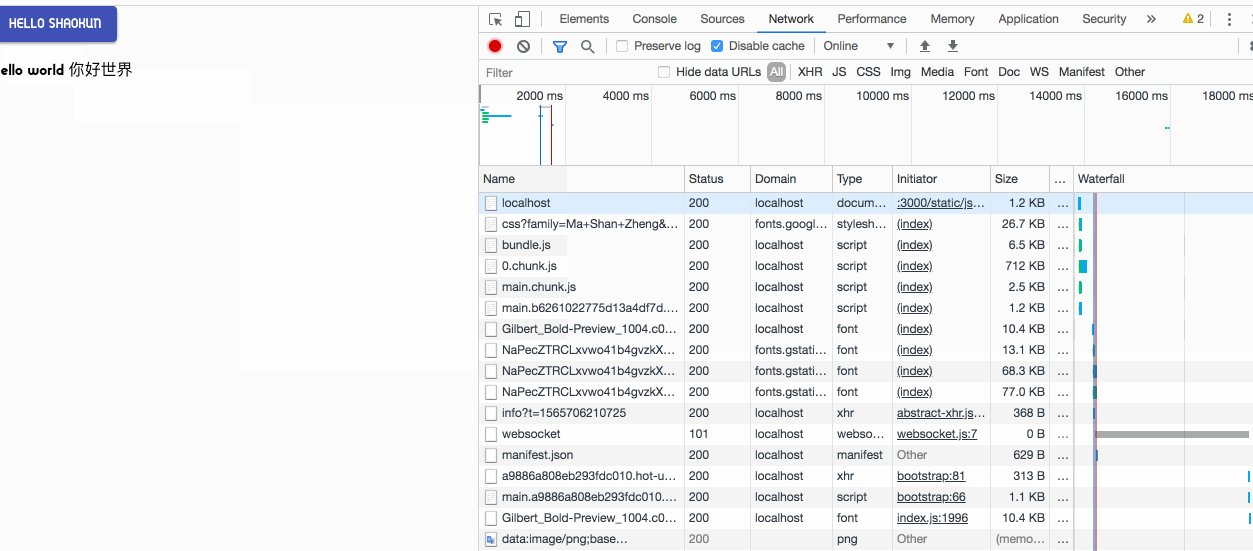
使用Chrome浏览器看了一下,其加载了一个css文件,内容如下
1 | /* cyrillic-ext */ |
那我是不是也可以建立一个文件按照此种方式引入呢?
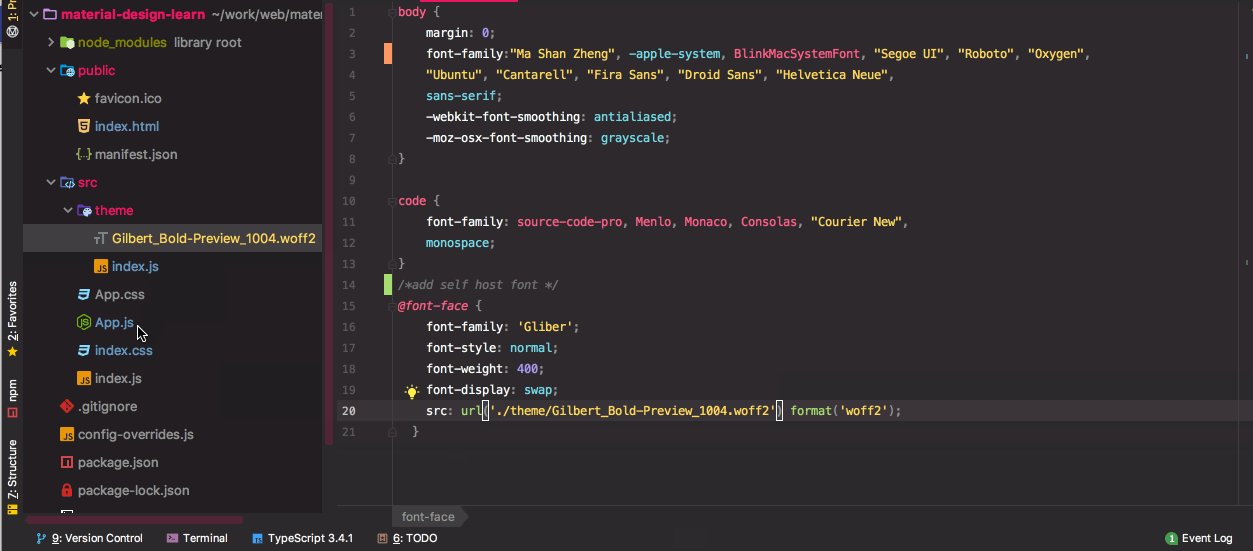
于是仿照上述,在index.css加入字体的应用,最终实现自定义的字体加入material-ui
1 | @font-face { |
总结
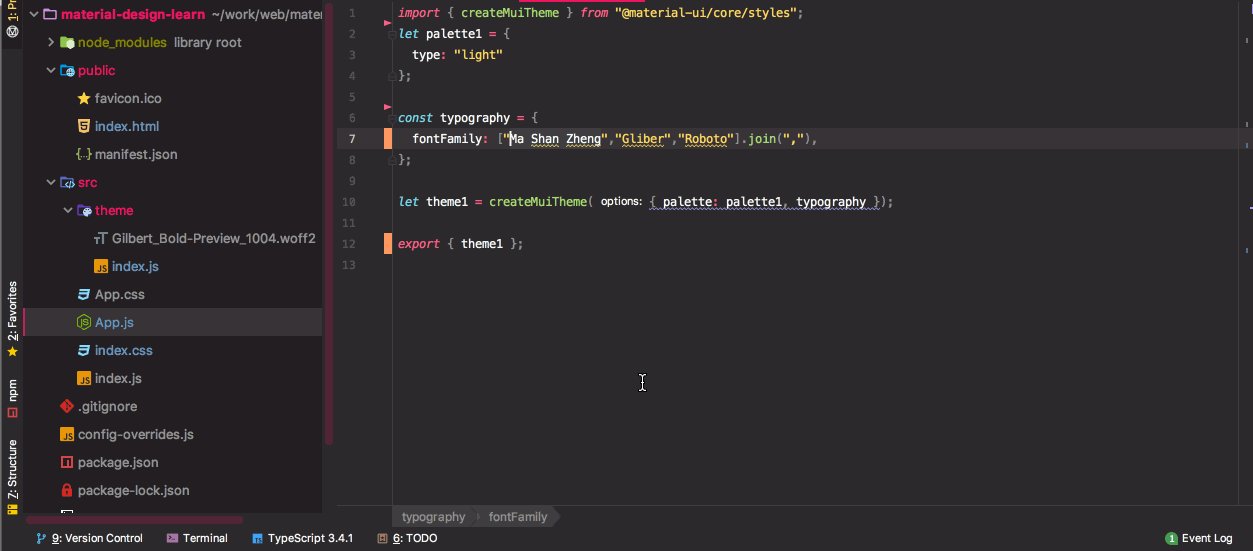
- 经过摸索,如在index.css中加入了自定义字体,则在theme中无需按照官方的方法再次在theme.js中引入字体了,按照如下格式引入即可
1 | const typography = { |
- 如果需要寻找更多的字体,可在google fonts(自带梯子)寻找,按照Roboto的字体方式引入即可.经过测试,字体的使用可不用梯子
- 顺带在stackoverflow开启了第一个解答Self-host font added in Material-UI not working?
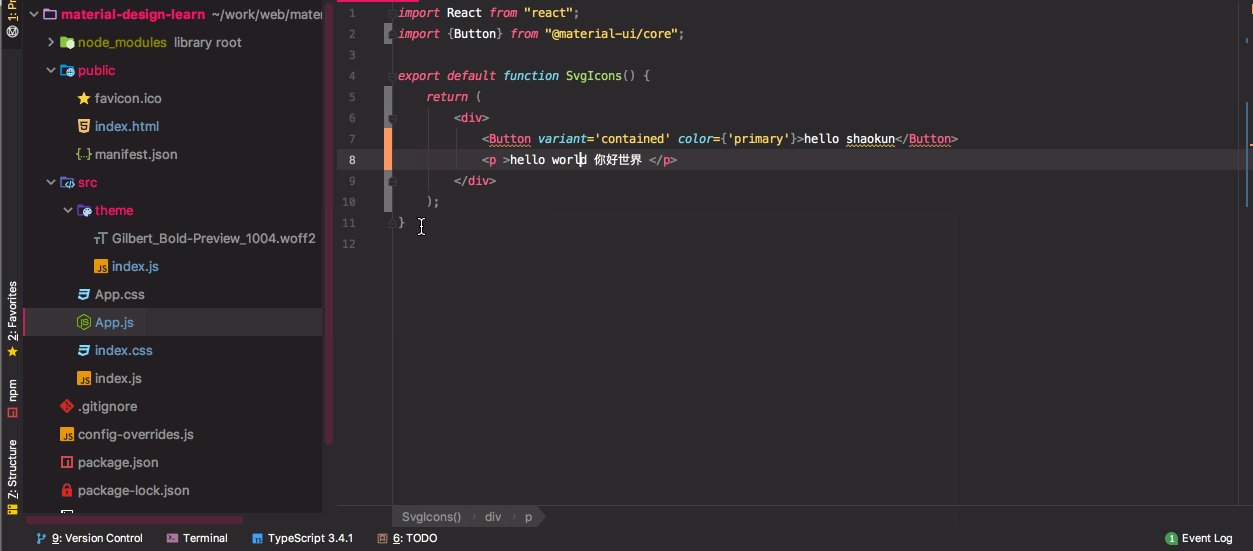
结果演示
关于我
区块链技术痴迷的程序猿一枚,如果你喜欢我的文章,可以加上微信共同学习,共同进步。