目标
完成http请求到graphql的请求改造
实现
内容大部分来自己graphql与apollo-server官网, 内部加上自己的一些理解,至于改造嘛,就自己动手咯
1 | const Koa = require("koa"); |
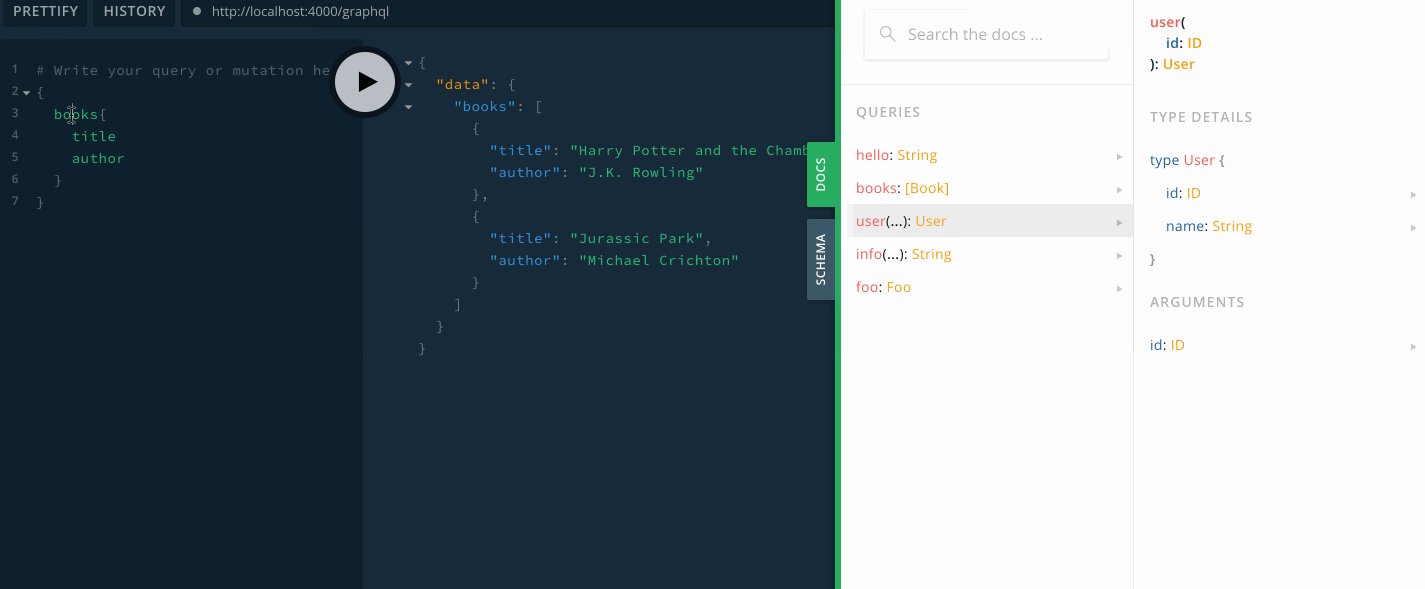
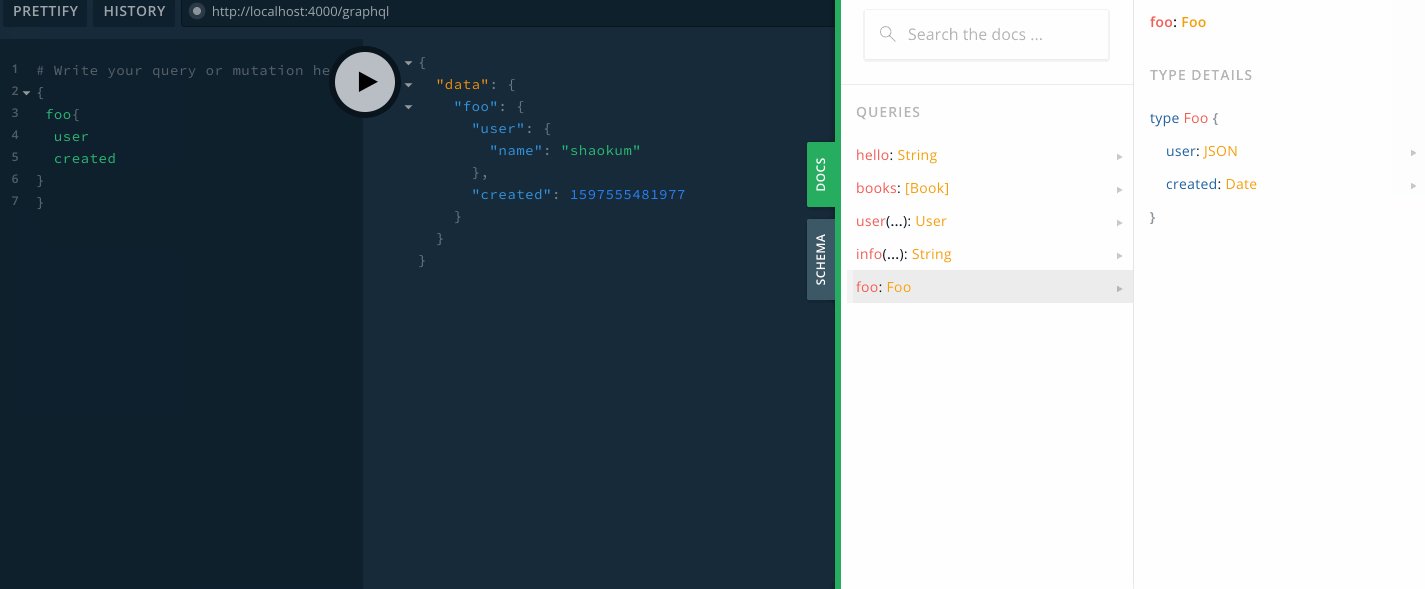
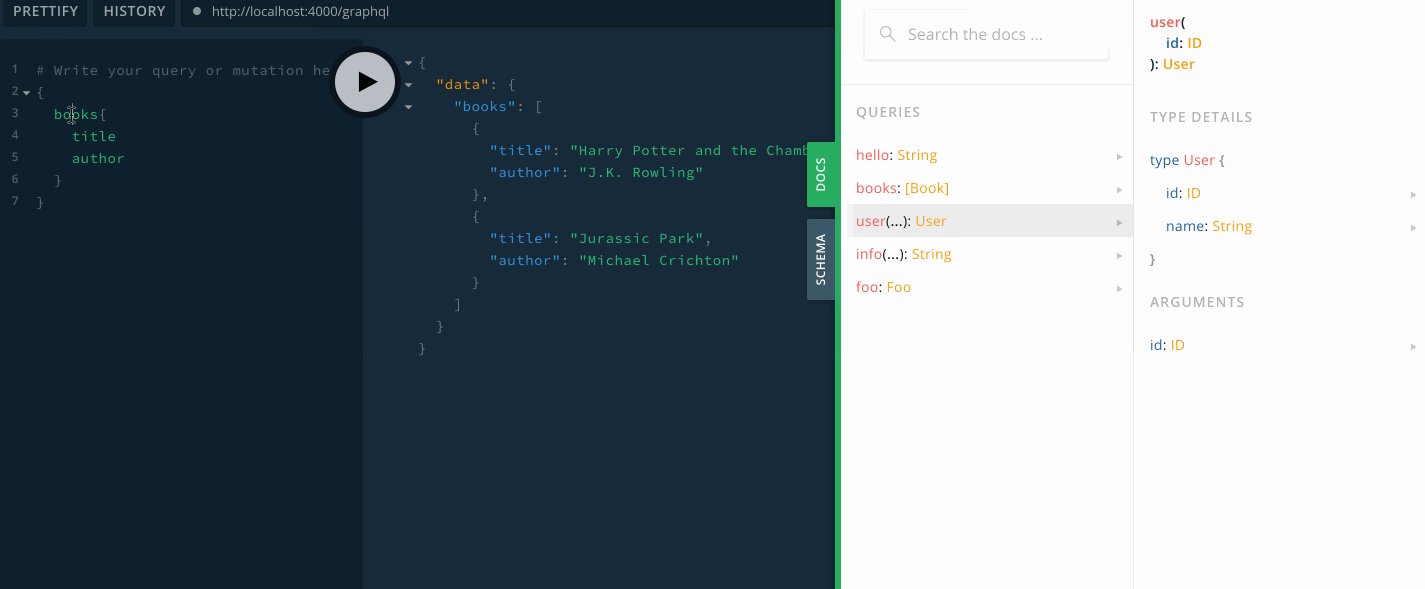
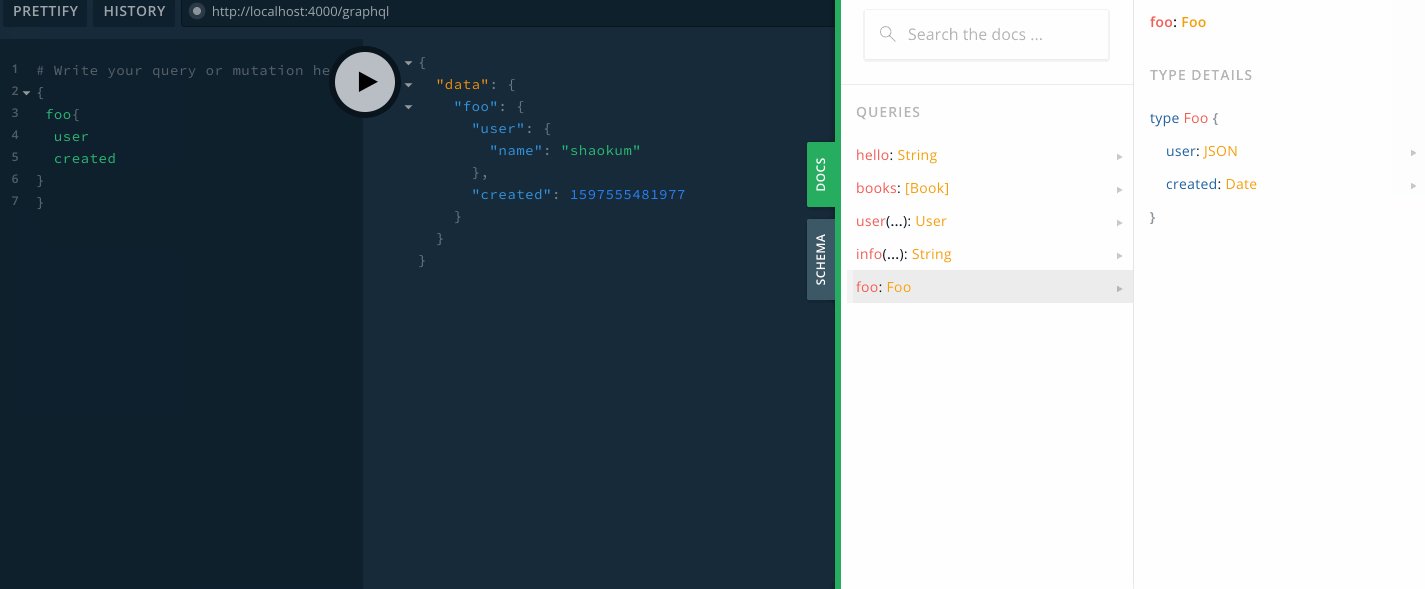
结果演示

关于我
区块链技术痴迷的程序猿一枚,如果你喜欢我的文章,可以加上微信共同学习,共同进步。
code is law
完成http请求到graphql的请求改造
内容大部分来自己graphql与apollo-server官网, 内部加上自己的一些理解,至于改造嘛,就自己动手咯
1 | const Koa = require("koa"); |

区块链技术痴迷的程序猿一枚,如果你喜欢我的文章,可以加上微信共同学习,共同进步。