目标
koa + graphql的使用在这篇文章中,我们只实现了基本上的如何使用graphql,那么我们来实现业务上的graphql
实现
- 目录结构,大体上分为三个目录结构,schema用于定于所有的类型,resolver定义相应类型的实现,models定义一些service的具体实现,如查询数据库,app.ts为项目入口
1 | ./src: |
- 项目入口app.ts,可以看到和上诉定义的目录结构一致,引入根数据,注意其中的context,这里用于挂在挂载全局变量,实现一些中间件的挂载,如auth
1 | import Koa from "koa"; |
- 定义user的schema,注意其中的query加上了extend字段(message.ts内容一致)
1 |
|
- user的resolver具体实现,根据user的schema实现,这里注意resolver接收四个参数,根据官网的说法,我们一般用上前三个就够了,
- 分别是parent,即上一个查询的的结果
- args,本次执行的前端页面传过来的参数
- context,即app中的context,即返回的那个object
1 | import {IResolvers} from "apollo-server-koa"; |
- resolver 导出文件,直接导出数组即可
1 | import message from "./message"; |
- models 模拟本次程序的数据,现实中用数据库代替即可
1 | let users = { |
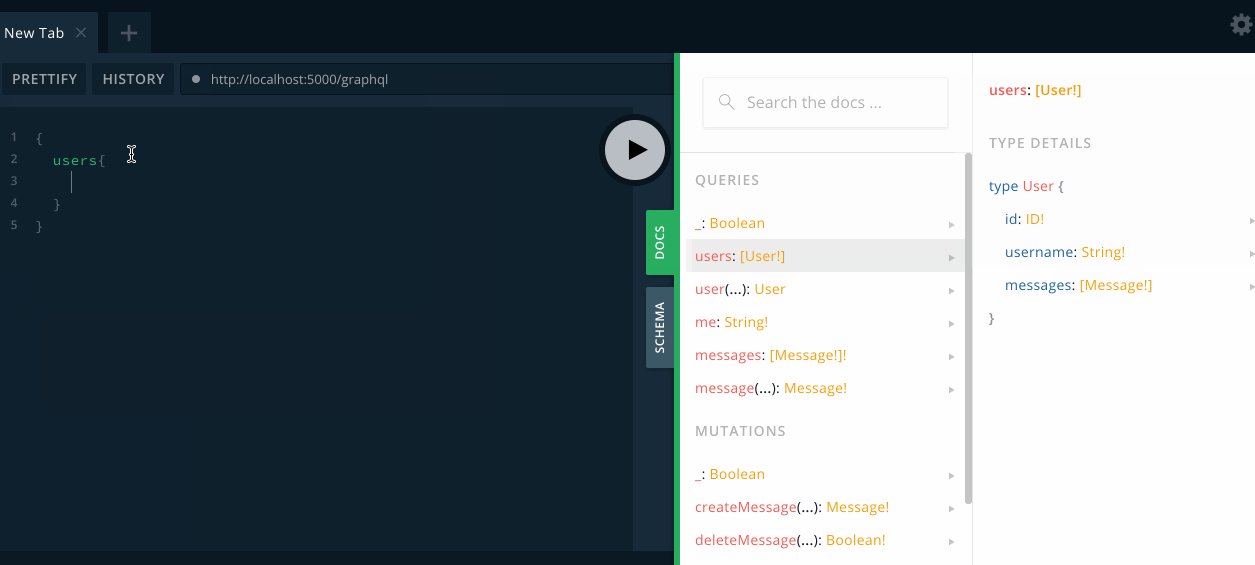
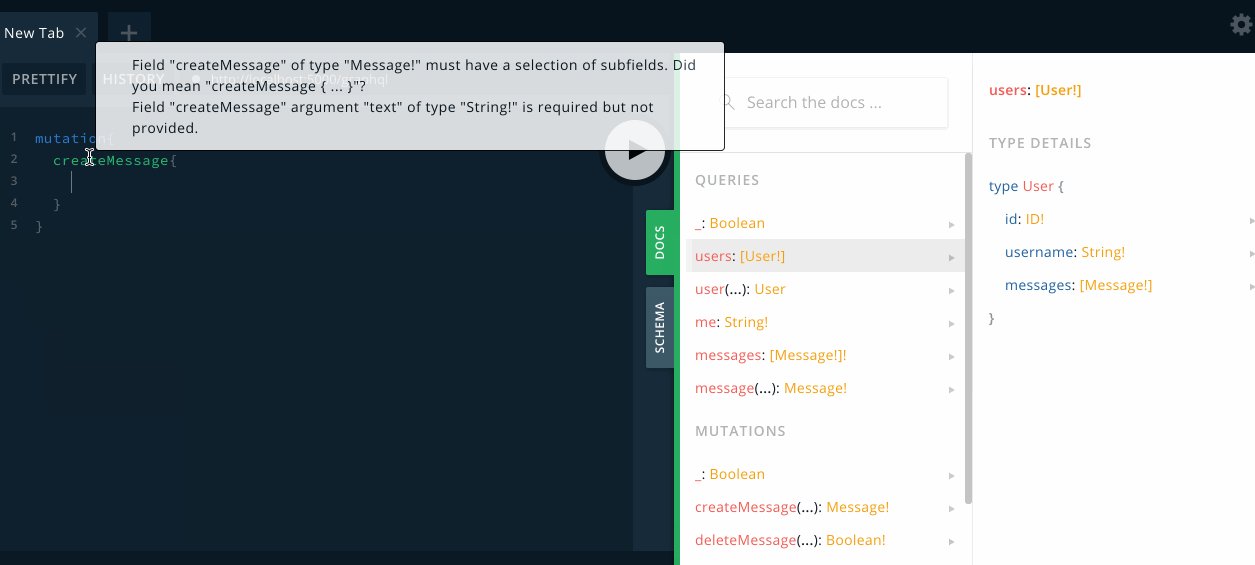
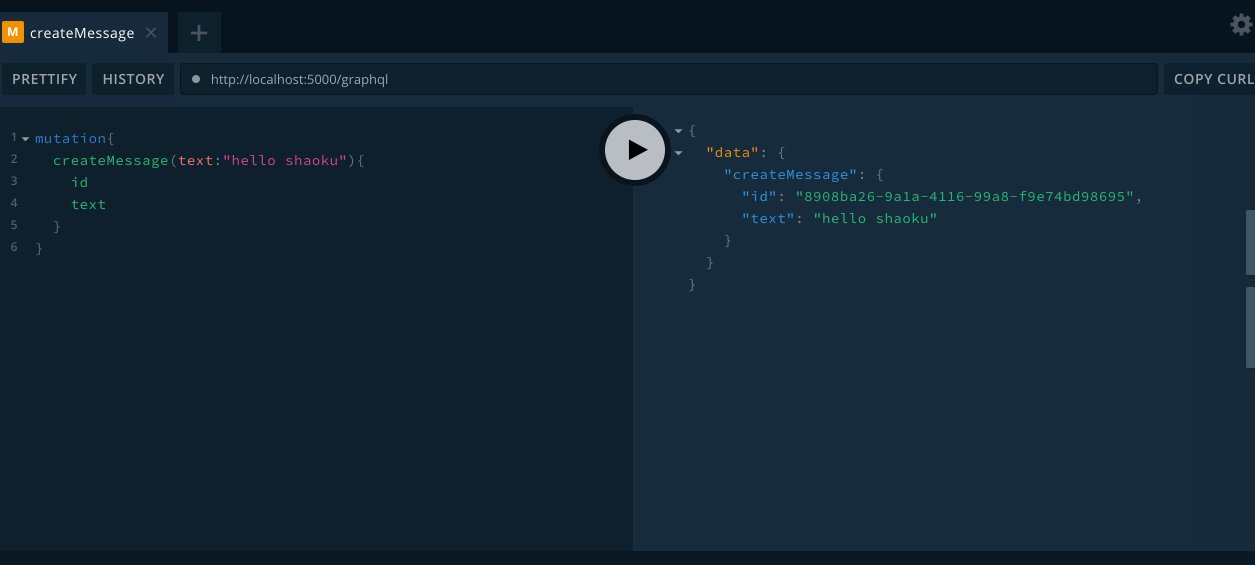
结果演示
关于我
区块链技术痴迷的程序猿一枚,如果你喜欢我的文章,可以加上微信共同学习,共同进步。